May 13, 2024
8 Digital Garden Examples to Explore in 2024
Curated and polished content can be found in ABUNDANCE on the internet. But, a refreshing trend is budding - "Digital Gardens". These online spaces focus on curiosity, exploration, and personal growth.
8 Digital Garden Examples
In this article, we will dissect some online digital gardens from their content to their designs and ease of navigation. Below is the list of all of them:
- Gwern Branwen
- Maggie Appleton
- Mark Bernstein
- Amanda Pinksker
- Neil's Digital Garden
- Tom Critchlow
- Joel Hooks
- Salman
Let's dive into the unique features and elements that make each of these digital gardens stand out.
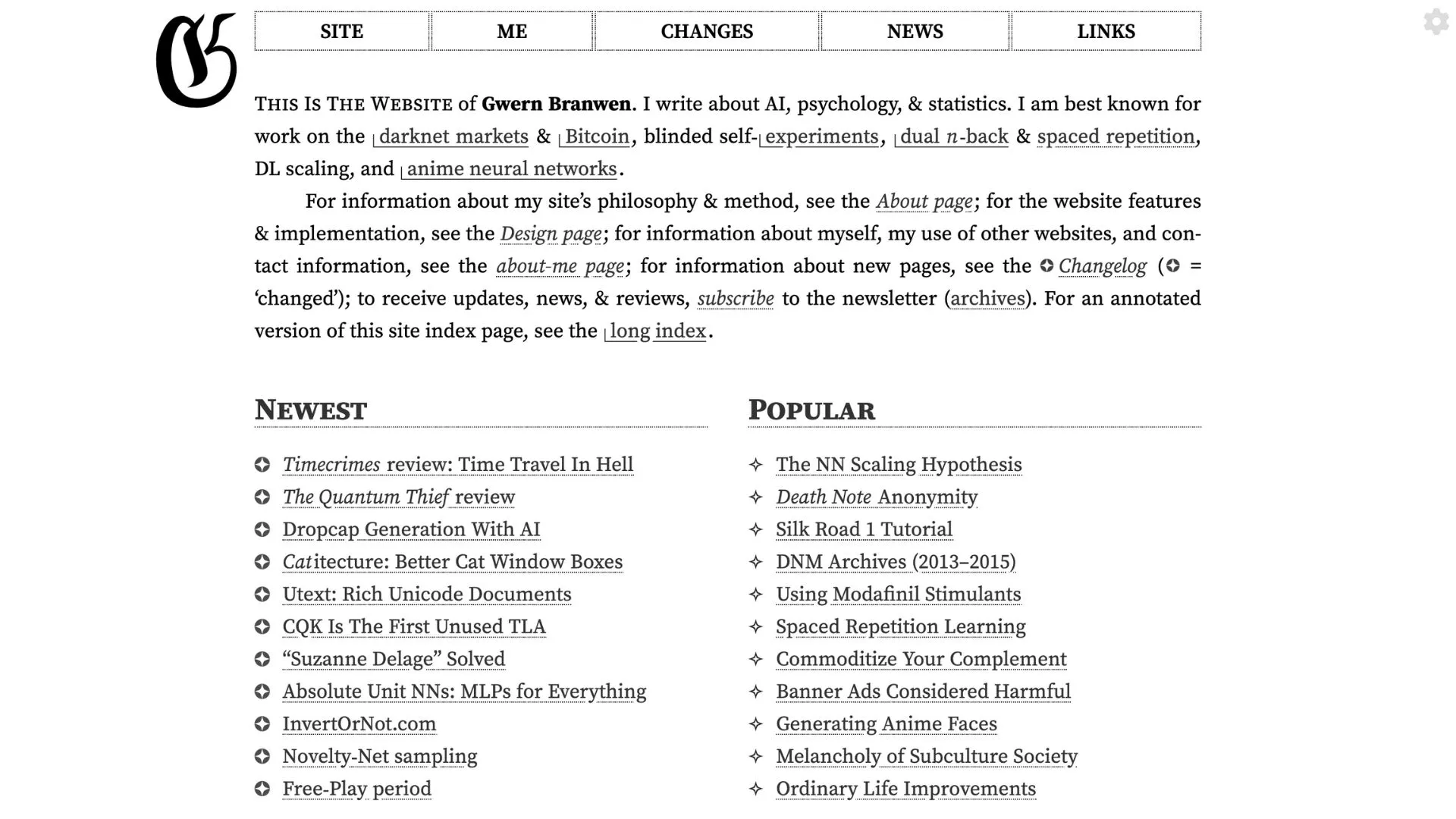
1. Gwern Branwen
Gwern Branwen's digital garden is about her interests in AI, psychology, and statistics. The contents shared are essays, reviews, and code, covering important topics such as spaced repetition, darknet markets, and anime.
Gwern.net is essentially a digital garden for personal knowledge management - its intended audience is her future self. The website adopts a minimalistic black-and-white theme and an apple garamond font, which makes it look like an e-book. Though content is categorised, it might appear a little overwhelming for first-time visitors due to the overwhelming amount of words present.
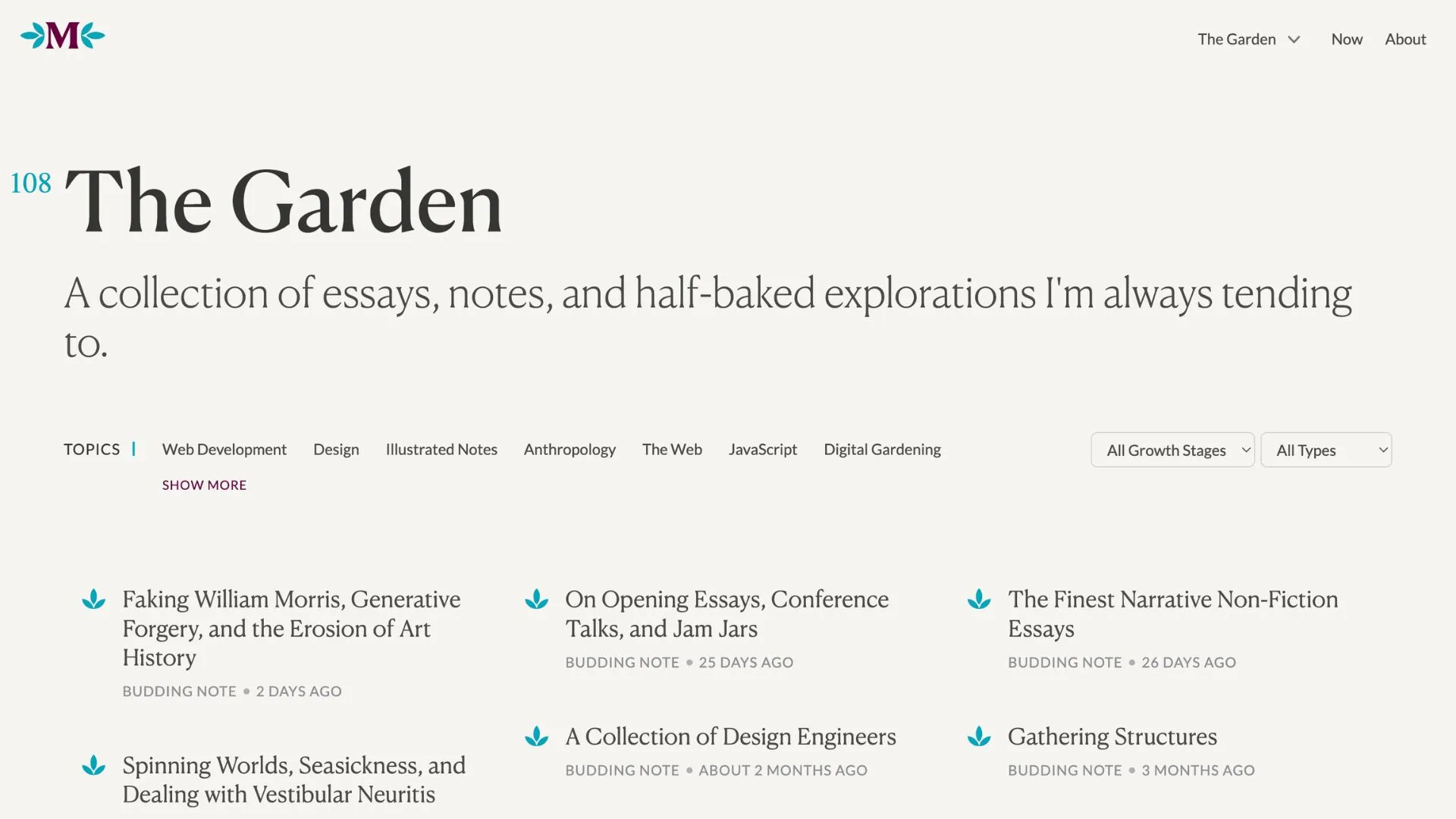
2. Maggie Appleton
Maggie Appleton's digital garden gives her an outlet to keep track of her thoughts and ideas on various topics, including web development, design, and anthropology. The website is designed in a non-linear structure, which allows users to let their curiosity guide them through interconnected essays, notes, and ideas.
The overall aesthetic appeal of Maggie Appleton's website is enhanced by thoughtfully selected imagery that accentuates the site's garden-like atmosphere and carefully added categories and tags to facilitate user navigation.
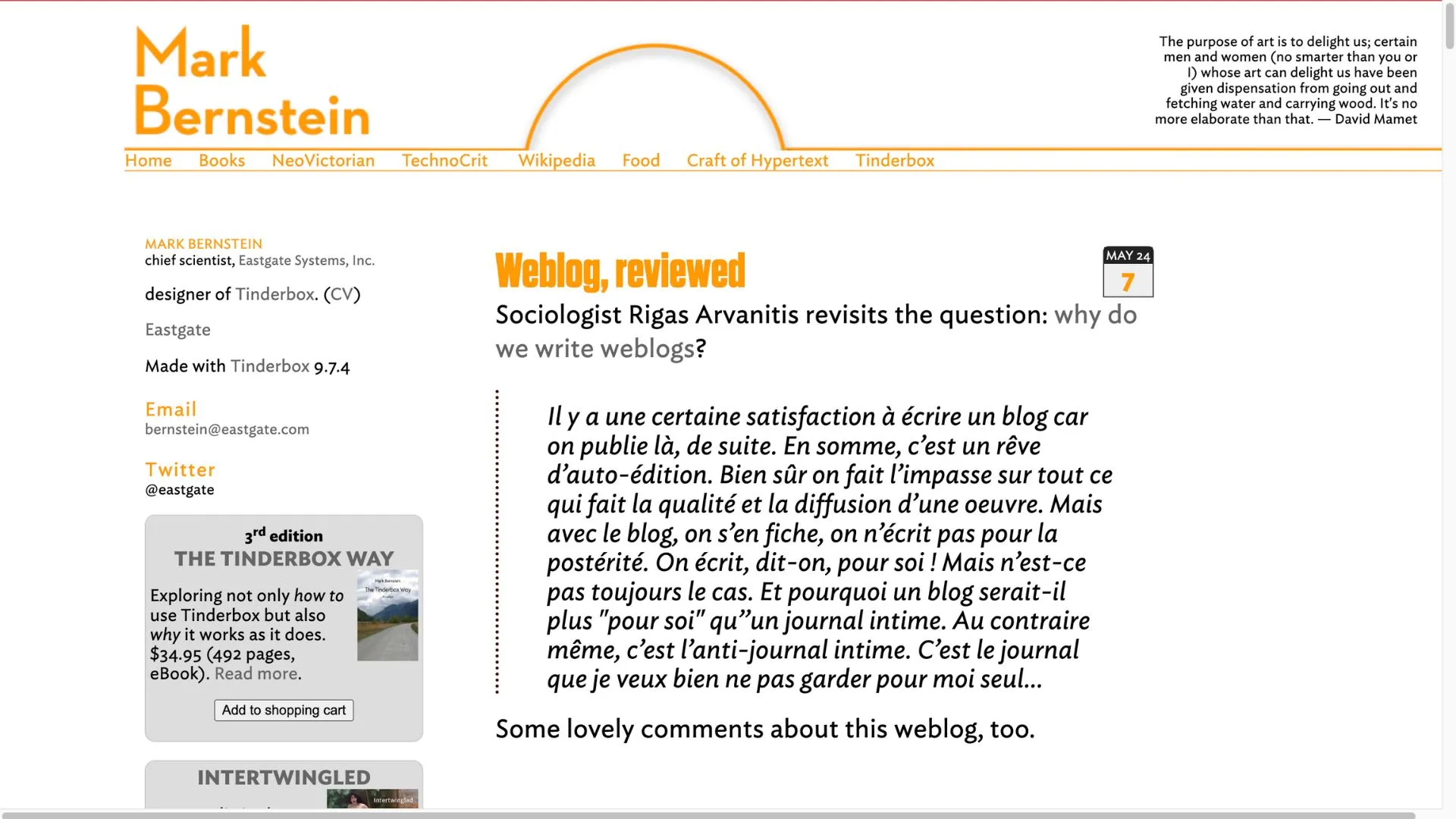
3. Mark Bernstein
Mark Bernstein's digital garden covers a variety of topics related to the digital world, including weblogs, hypertext, and digital scholarship. Occasionally, he shares random information, such as what he had for dinner or the challenges of coding he faces.
The landing page of this website is crammed with information, akin to a research paper combined with a Twitter feed. However, there is not much information about the website to help readers get started, so it could be challenging for first-time visitors to understand what it is about.
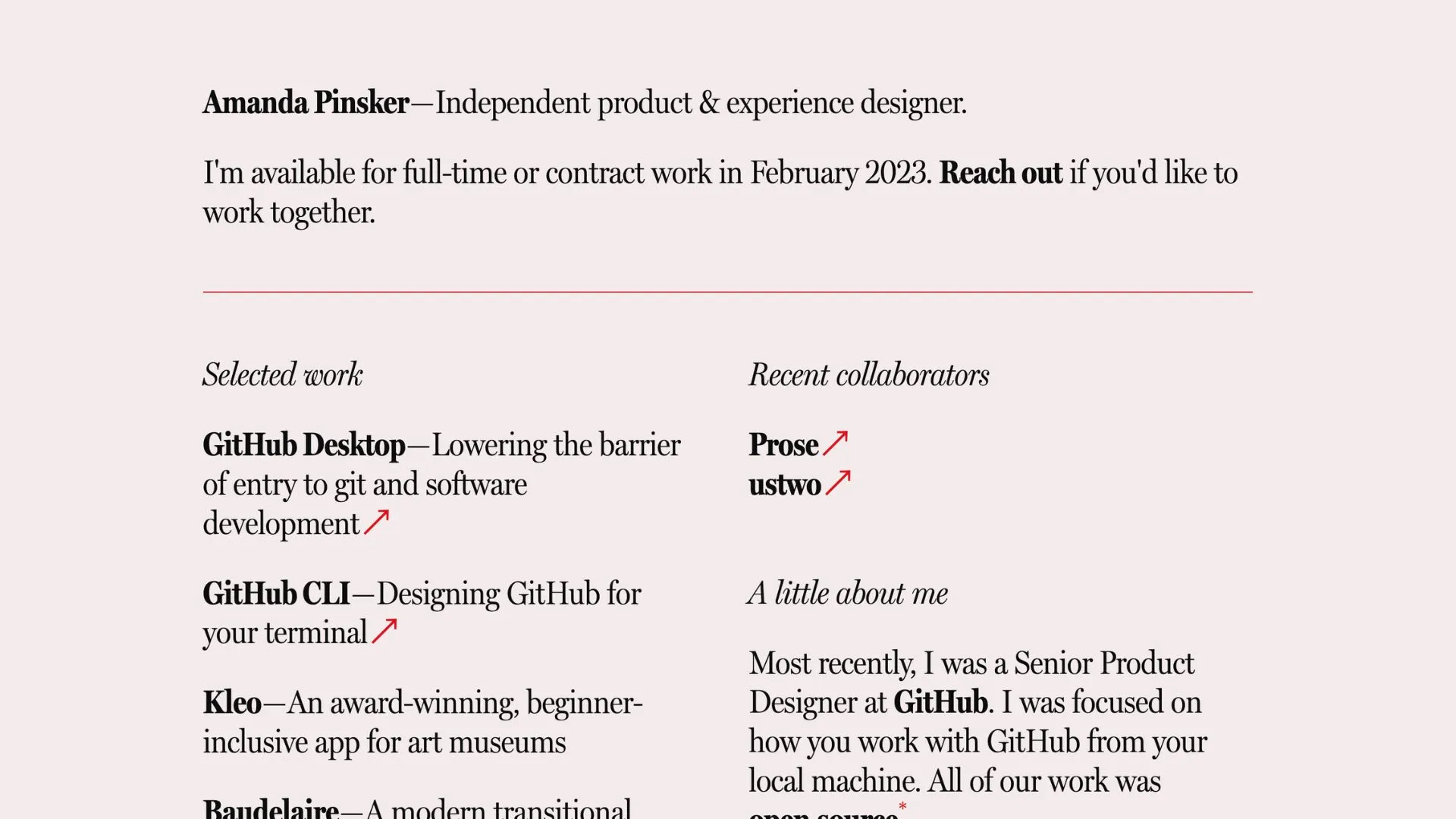
4. Amanda Pinksker
Amanda Pinsker's digital garden is her portfolio in product & experience design. It is a digital garden for creativity, as she is able to showcase her experience and skills in designing and creating user interfaces. Furthermore, Amanda's writing on her digital garden has a distinct voice that sets it apart from other websites.
The website is easier to understand and navigate because it has less content than other digital gardens. This is a good example of a digital garden for beginners to refer to, since the quantity of content will most likely be of similar volume.
5. Neil's Digital Garden
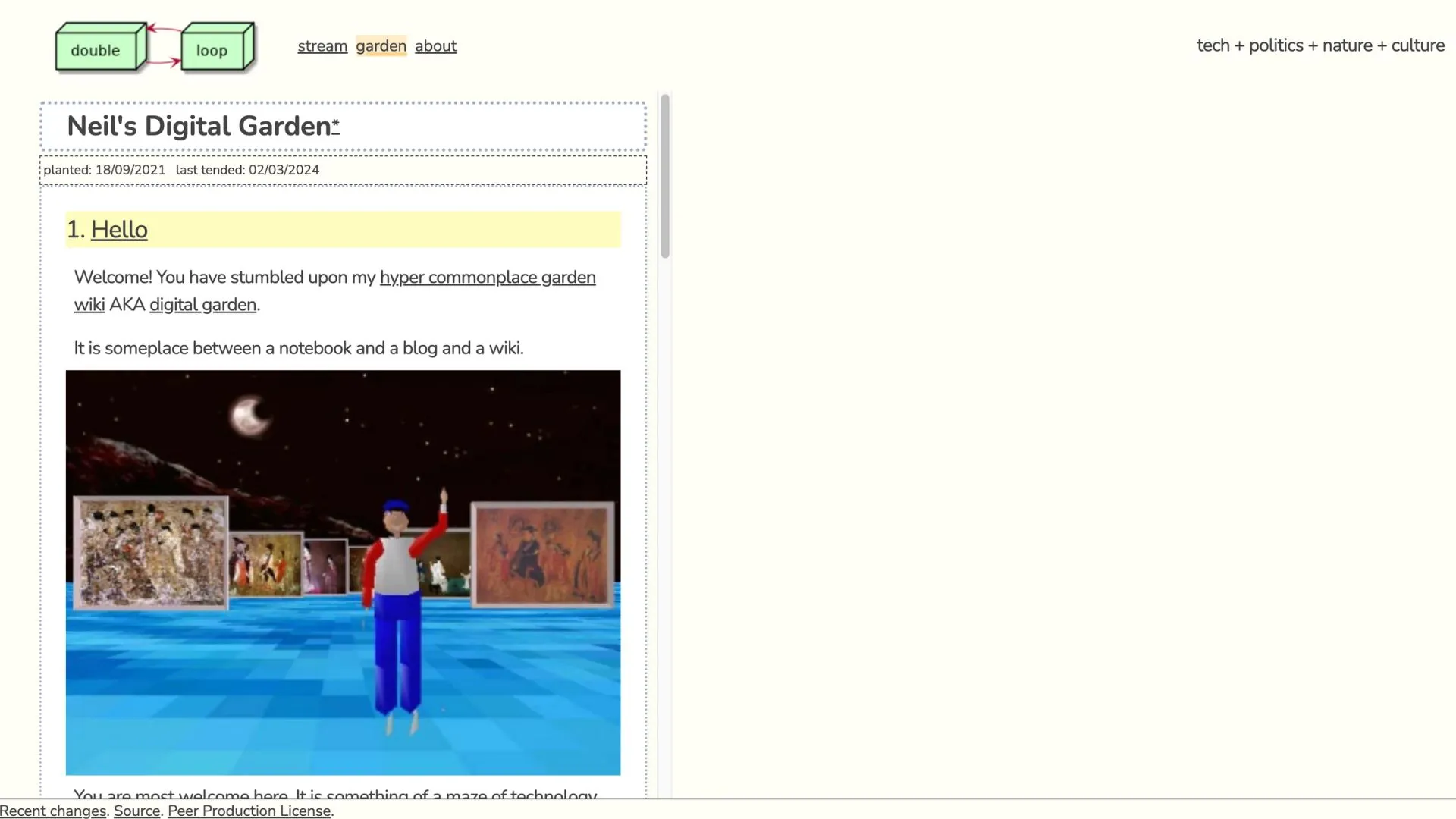
Neil's digital garden is the perfect example of a personal digital garden that discusses multiple topics, including technology, politics, nature, and culture. He acknowledges that the garden is not very organised and is still a work in progress, but hopes others might find it interesting.
Also, because the website gives visitors clear guides and provides some suggestions on where to get started, first-time visitors should be able to orient themselves better.
6. Tom Critchlow
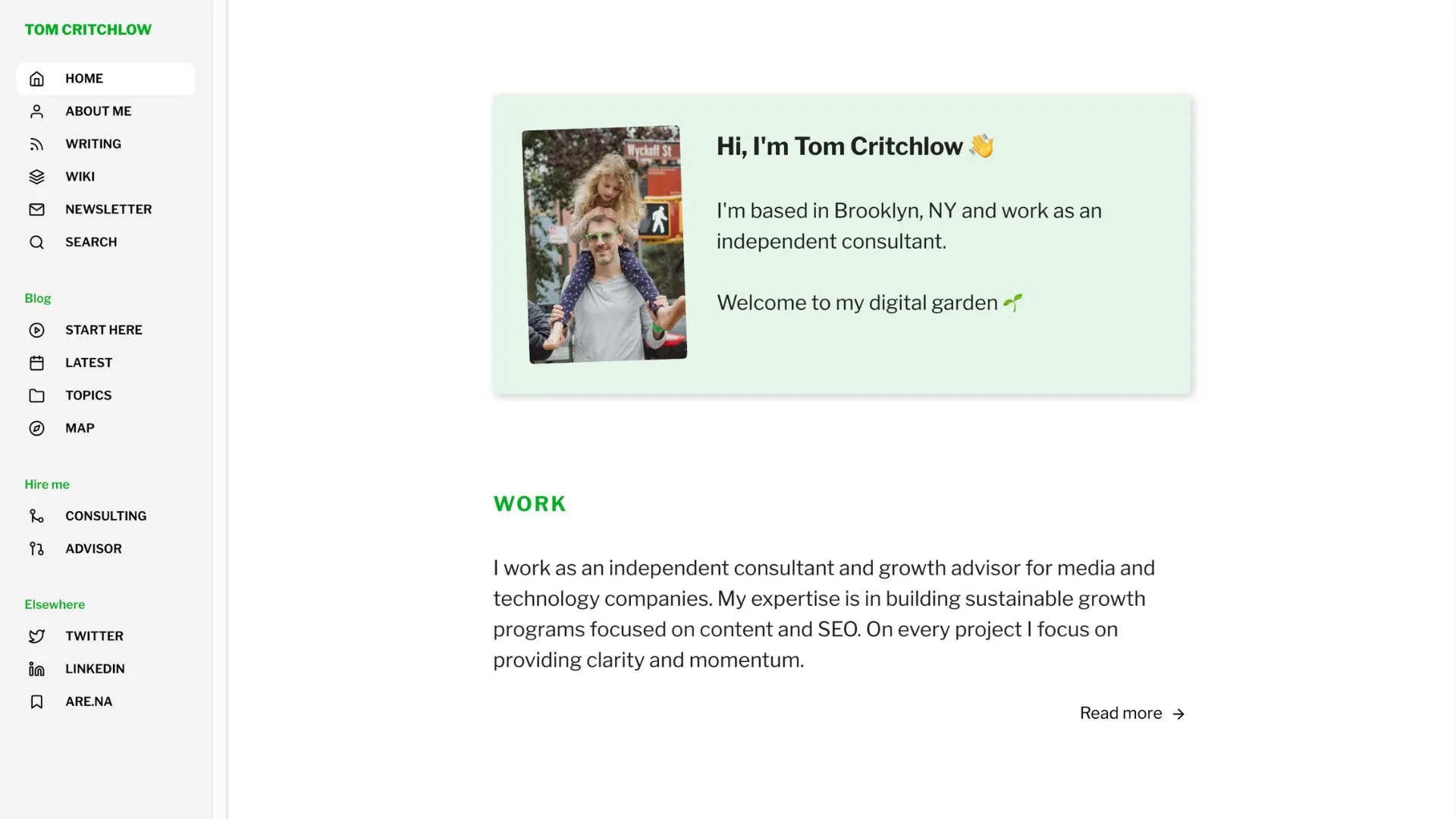
Tom Critchlow's digital garden shares about a variety of topics, including blogging, content strategy, and marketing. He provides consulting and advice services to media and technology companies through his website, in addition to showcasing his knowledge and expertise.
All things considered, Tom Critchlow's website is very simple to use. By adding a clearly segmented side navigation bar, he has also greatly enhanced the user experience (UX).
7. Joel Hooks
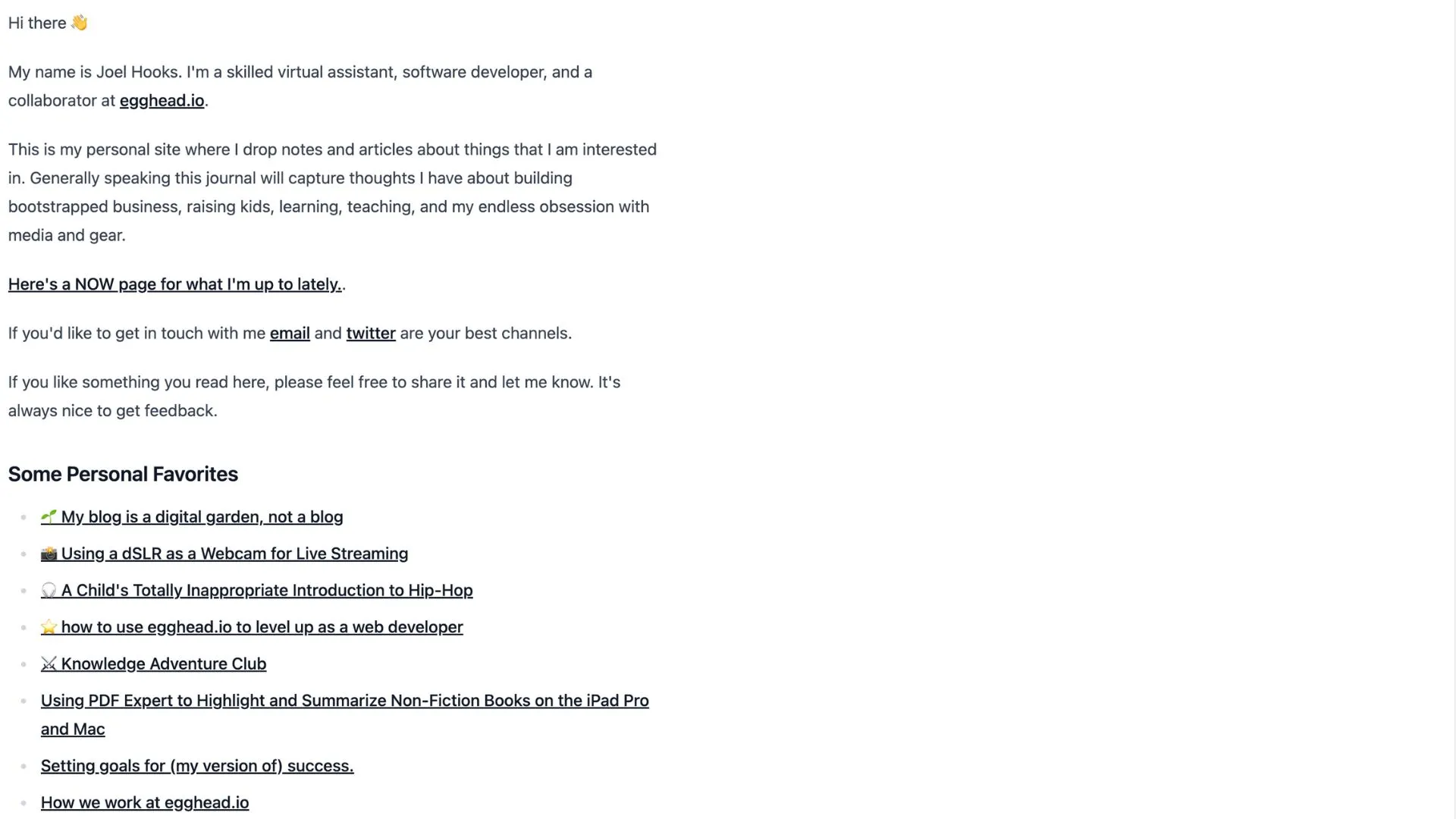
Joel Hooks' digital garden is a personal website that discusses his interests and hobbies, like raising kids, building businesses, and media. The whole website is left-aligned rich text: simple headers, links, and lists (there is not a single fancy-looking website component present). This makes it a little harder to take in the information on the website, especially the listicles.
8. Salman
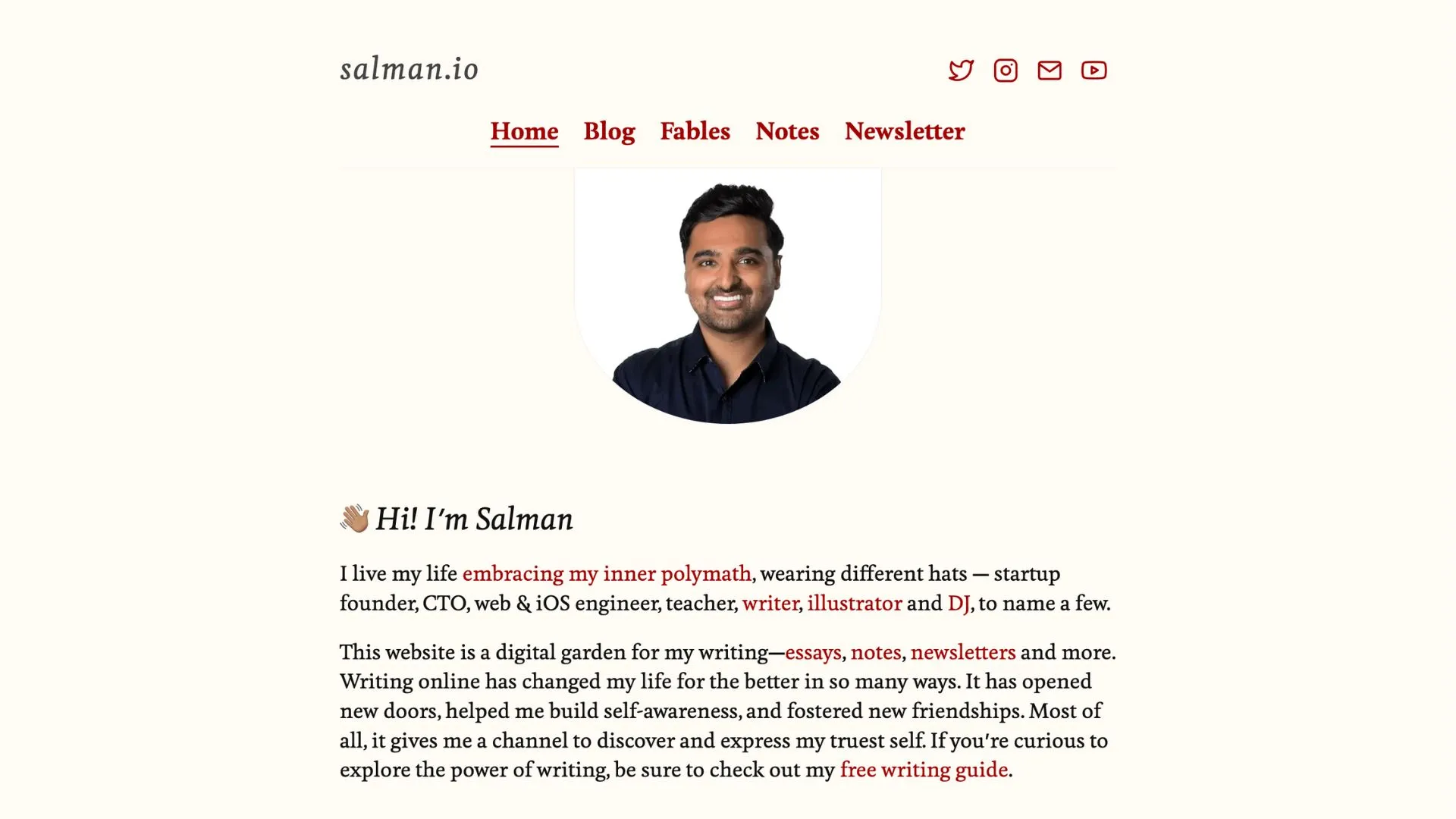
Salman Ansari's digital garden talks about his various creative pursuits and passion for digital gardening. The website slightly resembles a 'Link in Bio' type of page, clearly introducing who Salman Ansari is and what he does. That, accompanied by a simple navigation bar, completes the whole website.
If you're inspired by any of these digital garden examples and would like to build one of your own, Website Café can be a good starting point for creating and learning how to start a digital garden.